1. jQuery 란 ?
모든 브라우져에서 동작하는 클라이언트 자바스크립트 라이브러리 , 브라우져 간의 차이를 극복
2. 다운로드 http://jquery.com 접속 ( 크롬은 바로 창에서 보여주니, 인터넷 익스플로러를 사용하자)
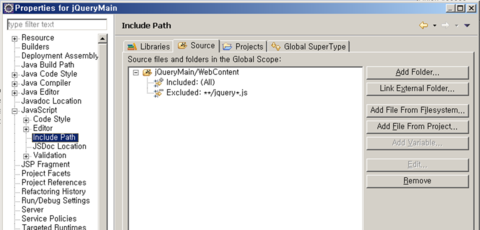
해당 프로젝트 / properties / javascript / include Path / 오른쪽 source / edit / Excluded add / xx/jquery*.js
* 사용법
.html 파일 생성 후 . 스크립트 생성하여 그 안에 링크
<script type="text/javascript" src="./js/jquery-1.8.2.min.js"></script>

3. 자식 선택자와 후손 선택자
- 자식 선택자는 직계만 선택하게 된다 ( body 의 자식은 div / div의 자식은 ul)
- 후손 선택자는 해당 태크의 후손에 모두 스타일이 적용된다.
4. 속성선택자와 필터 선택자
설명 | |||
선택자 형태
| |||
요소[속성] | 특정 속성을 가지고 있는 문서 객체를 선택 | ||
요소[속성=값] | 속성 안의 값이 특정 값과 같은 문서 객체를 선택 | ||
요소[속성~=값] | 속성 안의 값이 특정 값을 단어로써 포함하는 문서 객체 선택 | ||
요소[속성^=값] | 속성 안의 값이 특정 값으로 시작하는 문서 객체를 선택 | ||
요소[속성$=값] | 속성 안의 값이 특정 값으로 끝나는 문서 객체 선택 | ||
요소[속성*=값] | 속성 안의 값이 특정 값을 포함하는 문서 객체 선택 |
JQuery 기본 필터 선택자 | ||
요소 : odd | 홀수 번째에 위치한 객체를 선택 | |
요소 : even | 짝수 번째에 위치한 객체를 선택 | |
요소 : first | 첫 번째 위한 문서 객체 선택 | |
요소 : lasr | 마지막에 위치한 문서 객체 선택 | |
<script type="text/javascript" src="./js/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('input[type=text]').val('Hello jQuery..!'); //val()메서드는 해당 태그의 value값 변경
$('input[name~=한국]').css('background','red');
$('div[id^=content-]').css('background','yellow');
$('div[id$=2]').css('background','gray') // 끝이 2로 끝나는 속성 변경
$('input[id*=한국]').css('background','green');
});
</script>
* .val 은 value의 값을 불러올 수도 있지만, 부여해줄 수도 있다.
<script type="text/javascript">
$(document).ready(function(){
// n번쨰 문서 객체 선택
$('tr:eq(0)').css('background','#000000').css('color','#FFFFFF');
$('td:nth-child(3n+1)').css('background','yellow');
$('td:nth-child(3n+2)').css('background','pink');
$('td:nth-child(3n)').css('background','gray');
});
</script>
결과 창 :
'JavaScript' 카테고리의 다른 글
| 자바스크립트 참고 튜토리얼 링크모음 (0) | 2013.10.18 |
|---|---|
| jQuery 샘플링크 (0) | 2013.10.18 |
| 구글맵(Google Maps API) 기초 적용, 구글맵 좌표값 구하기 (0) | 2012.11.16 |
| Google Maps JavaScript API 사용법 (0) | 2012.11.16 |
| Ajax 마스터하기 (0) | 2012.09.03 |




