3.1 responseText 속성을이용한 단순 문자열 다루기
2장에 이어 이번에는 innerHTML 속성을 이용한 샘플 코드를 살펴보자.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Using responseText with innerHTML</title>
<script type="text/javascript">
var xmlHttp;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function startRequest() {
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", "innerHTML.xml", true);
xmlHttp.send(null);
}
function handleStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
document.getElementById("results").innerHTML = xmlHttp.responseText;
}
}
}
</script>
</head>
<body>
<form action="#">
<input type="button" value="Search for Today's Activities" onclick="startRequest();"/>
</form>
<div id="results"></div>
</body>
</html>
<3-1innerHTML.html 의 내용>
<tbody>
<tr>
<th>Activity Name</th>
<th>Location</th>
<th>Time</th>
</tr>
<tr>
<td>Waterskiing</td>
<td>Dock #1</td>
<td>9:00 AM</td>
</tr>
<tr>
<td>Volleyball</td>
<td>East Court</td>
<td>2:00 PM</td>
</tr>
<tr>
<td>Hiking</td>
<td>Trail 3</td>
<td>3:30 PM</td>
</tr>
</tbody>
</table>
<3-2 innerHTML.xml 의 내용>
2장<2-1>와 <3-1>의 가장 큰 차이점이라면 XHR 객체의 responseText 속성값을 이용하여 div 엘리먼트에 문자열을 할당하는 부분이다. 아래그림은 innerHTML.html을 실행한 결과이다.

"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Parsing XML Responses with the W3C DOM</title>
<script type="text/javascript">
var xmlHttp;
var requestType = "";
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function startRequest(requestedList) {
requestType = requestedList;
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", "parseXML.xml", true);
xmlHttp.send(null);
}
function handleStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
if(requestType == "north") {
listNorthStates();
}
else if(requestType == "all") {
listAllStates();
}
}
}
}
function listNorthStates() {
var xmlDoc = xmlHttp.responseXML;
var northNode = xmlDoc.getElementsByTagName("north")[0];
var out = "Northern States";
var northStates = northNode.getElementsByTagName("state");
outputList("Northern States", northStates);
}
var xmlDoc = xmlHttp.responseXML;
var allStates = xmlDoc.getElementsByTagName("state");
outputList("All States in Document", allStates);
}
var out = title;
var currentState = null;
for(var i = 0; i < states.length; i++) {
currentState = states[i];
out = out + "\n- " + currentState.childNodes[0].nodeValue;
}
alert(out);
}
</script>
</head>
<h1>Process XML Document of U.S. States</h1>
<br/><br/>
<form action="#">
<input type="button" value="View All Listed States" onclick="startRequest('all');"/>
<br/><br/>
<input type="button" value="View All Listed Northern States" onclick="startRequest('north');"/>
</form>
</body>
</html>
<3-4 parseXML.html 의 내용>
<states>
<north>
<state>Minnesota</state>
<state>Iowa</state>
<state>North Dakota</state>
</north>
<south>
<state>Texas</state>
<state>Oklahoma</state>
<state>Louisiana</state>
</south>
<east>
<state>New York</state>
<state>North Carolina</state>
<state>Massachusetts</state>
</east>
<west>
<state>California</state>
<state>Oregon</state>
<state>Nevada</state>
</west>
</states>


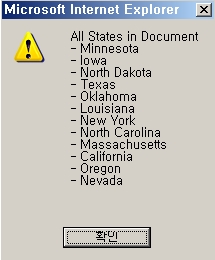
<3-7 View All Listed States 버튼을 눌렀을때의 결과 화면>

<3-8 View All Listed Northern States 버튼을 눌렀을때의 결과 화면>
예제 3-4 는 다소 길어보이나 XHR 객체의 responseXML 속성을 이용한 DOM 객체를 다루는 속성 및 메소드를다루고 있다는 면에서 반드시 이해하고 넘어가야만 한다. 소스 패턴은 지금까지의 예제와 비슷하므로 DOM 속성 및 메소드가 사용된 주요 부분만 설명하겠다.
listAllStates() 메소드의 아래 라인을 주목해 보자.
var xmlDoc = xmlHttp.responseXML;
=> XHR 객체는 responseXML 속성을 이용해서 서버로부터의 XML 결과 다큐먼트를 다룰수 있는 DOM 속성 및 메소드를 사용할 수 있게 해준다는 것을 알 수 있다.
var allStates = xmlDoc.getElementsByTagName("state");
=>XML 결과 다큐먼트로부터 state 자식 엘리먼트들로 구성된 배열을 얻어와 allStates 변수에 할당하는 로직이다.
listNorthStates() 메소드를 살펴보자.
var northNode = xmlDoc.getElementsByTagName("north")[0];
=>XML 다큐먼트에서 north 앨리먼트는유일하게 하나만 존재하므로자식 앨리먼트로 구성된 배열중에서 첫번째(0) 배열값을 얻어와야 한다. 위 식은 아래와 같이 수정해도 결과는 같다.
var northNode = xmlDoc.getElementsByTagName("north").item(0);
outputList() 메소드를 살펴보자.
out = out + "\n- " + currentState.childNodes[0].nodeValue;=> 이부분은 각각의 state 앨리먼트의 첫번째 자식 노드의 값을 out 변수에계속 연결하는 부분이다. state 앨리먼트의 값을 표현하고 있는 부분도 XML 에서는 하나의 text 엘리먼트이다. 따라서 각각의 state 엘리먼트의 첫번째 text 자식엘리먼트를 childNodes[0] 으로 표시한 것이며 그 값을 가져오기 위해서nodeValue 속성이사용된 것이다. nodeValue 는 아래와 같이 data 속성을 사용해도 같은 결과를 얻는다.
out = out + "\n- " + currentState.childNodes[0].data;
3.3 Dynamic DOM 객체다루기
지금까지는 DOM 의 기초적인 속성 및 메소드들을 다루어 봤다. 이런 속성으로는 다이나믹한 웹페이지를 구성하는데 한계가 있다. 웹페이지 전체가 리로딩 되지 않고 적절한 시점에 필요한 부분만 서버와 통신하여 데이터가 수정되는 동적인 웹페이지를 만들려면 더 다양한 DOM 의 속성을 익혀야 한다. 자, 그럼 컨텐츠를 동적으로 생성할 수있게 해주는 W3C DOM 의 속성과 메소드에는 어떤것들이 있는지 알아보자.
document.createElement(tagName) : tagName 으로된 엘리먼트를 생성한다. div 를 메소드 파라미터로 입력하면 div 엘리먼트가 생성된다.
document.createTextNode(text) : 정적 텍스트를 담고 있는 노드를 생성한다.
<element>.appendChild(childNode) : 특정 노드를 현재 엘리먼트의 자식 노드에 추가시킨다. (예를들어 select 엘리먼트에 option 엘리먼트 추가)
<element>.getAttribute(name) :속성명이 name 인 속성값을 반환한다.
<element>.setAttribute(name, value) : 속성값 value 를 속성명이name 인 곳에 저장한다.
<element>.insertBefore(newNode, tartgetNode) : newNode 를 tartgetNode 전에 삽입한다.
<element>.removeAttribute(name) : 엘리먼트에서 name 속성을 제거한다.
<element>.removeChild(childNode) : 자식 엘리먼트를 제거한다.
<element>.replaceChild(newNode, oldNode) : oldNode 를 newNode 로 치환한다.
<element>.hasChildNodes() : 자식 노드가 존재하는지 여부를 판단한다. 리턴형식은 Boolean 이다.
여기서 한가지 짚고 넘어갈 부분이있다. 현재 거의 모든 브라우저는 DOM 을 지원하고 있으며 API 또한 비슷하게 동작하도록 구현되어 있다. 정확히 말하자면 DOM API 의 구현이 브라우저마다 다소 차이가 있다는 말이다.가장 호환이 안되는 브라우저는 다름아닌 인터넷 익스플로어다. AJAX 의 핵심은 XMLHttpRequest 객체이고 가장 먼저 이 객체를 구현하고 제공한 브라우저가 IE5임을 감안할때 상당히 아이러니컬하지 않은가?2000년 IE 가 전세계 브라우저의 시장점유율 95% 차지할 즈음, IE 에 대적할 만한 브라우저는 존재하지 않았다.마이크로소프트가다양한 웹표준 구현을 포기했던 시점이 바로이때부터다. 이때까지 XHR 의 사용은 당연히 저조할 수밖에 없었다. 하지만 모질라와 사파리가 잇따라 광범위하게 지원을 시작하게 되자 상황은 변하기 시작했고, 사용율이 극히 부진했던 XHR 객체는 W3C 의 표준으로까지 자리매김하게 되었다. 더우기 구글맵, 구글 Suggest, Gmail, Flickr, Netflix 등에서 AJAX 를 사용하자 이제는 명실상부한 웹의 표준으로 거듭나게 되었다. 너무 늦었지만 Microsoft 쪽에서도 많은 분발을 촉구한다.그러면 IE 에서 문제가 되고 있는 DOM 객체의 특징을 간략히 살펴보자.
첫째, IE 에서는 <table> 에 <tr> 을 추가할때appendChilde() 메소드를 사용하더라도<tr> 은 나타나지 않는다. 따라서<tr> 을 <tbody> 에 추가해 주는 방식을 사용해야 모든 브라우저에서 동작하는 코드를 작성할 수 있다.
둘째, IE 에서는 setAttribute() 메소드에 class 속성을 이용할 수 없다.setAttribute("class", "newClassName") 한 후에 다시 setAttribute("className", "newClassName") 을 해야 모든 브라우저의 호환성을 보장할 수 있다.
셋째, IE 에서는 style 속성에 setAttribute() 메소드를 이용할 수 없다. <element>.setAttribute("style, font-weight:bold;") 라고 하는 대신에 <element>.style.cssText = "font-weight:bold" 라고 해 줘야 모든 브라우저에서 제대로 작동한다.
다음은 DOM 의 동적 속성 및 메소드를 이용해서 다이나믹한 웹페이지를 생성하는 예제를 다루어 보겠다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dynamically Editing Page Content</title>
<script type="text/javascript">
var xmlHttp;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function doSearch() {
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", "dynamicContent.xml", true);
xmlHttp.send(null);
}
function handleStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
clearPreviousResults();
parseResults();
}
}
}
function clearPreviousResults() {
var header = document.getElementById("header");
if(header.hasChildNodes()) {
header.removeChild(header.childNodes[0]);
}
var tableBody = document.getElementById("resultsBody");
while(tableBody.childNodes.length > 0) {
tableBody.removeChild(tableBody.childNodes[0]);
}
}
function parseResults() {
var results = xmlHttp.responseXML;
var property = null;
var address = "";
var price = "";
var comments = "";
var properties = results.getElementsByTagName("property");
for(var i = 0; i < properties.length; i++) {
property = properties[i];
address = property.getElementsByTagName("address")[0].firstChild.nodeValue;
price = property.getElementsByTagName("price")[0].firstChild.nodeValue;
comments = property.getElementsByTagName("comments")[0].firstChild.nodeValue;
addTableRow(address, price, comments);
}
var header = document.createElement("h2");
var headerText = document.createTextNode("Results:");
header.appendChild(headerText);
document.getElementById("header").appendChild(header);
document.getElementById("resultsTable").setAttribute("border", "1");
}
function addTableRow(address, price, comments) {
var row = document.createElement("tr");
var cell = createCellWithText(address);
row.appendChild(cell);
cell = createCellWithText(price);
row.appendChild(cell);
cell = createCellWithText(comments);
row.appendChild(cell);
document.getElementById("resultsBody").appendChild(row);
}
function createCellWithText(text) {
var cell = document.createElement("td");
var textNode = document.createTextNode(text);
cell.appendChild(textNode);
return cell;
}
</script>
</head>
<body>
<h1>Search Real Estate Listings</h1>
<form action="#">
Show listings from
<select>
<option value="50000">$50,000</option>
<option value="100000">$100,000</option>
<option value="150000">$150,000</option>
</select>
to
<select>
<option value="100000">$100,000</option>
<option value="150000">$150,000</option>
<option value="200000">$200,000</option>
</select>
<input type="button" value="Search" onclick="doSearch();"/>
</form>
<span id="header">
</span>
<table id="resultsTable" width="75%" border="0">
<tbody id="resultsBody">
</tbody>
</table>
</body>
</html>
<3-9 dynamicContent.html 의 내용>
<?xml version="1.0" encoding="UTF-8"?>
<properties>
<property>
<address>812 Gwyn Ave</address>
<price>$100,000</price>
<comments>Quiet, serene neighborhood</comments>
</property>
<property>
<address>3308 James Ave S</address>
<price>$110,000</price>
<comments>Close to schools, shopping, entertainment</comments>
</property>
<property>
<address>98320 County Rd 113</address>
<price>$115,000</price>
<comments>Small acreage outside of town</comments>
</property>
</properties>
<3-10 dynamicContent.xml 의 내용>

샘플 3-9를 보면 동적 메소드가 적용된 부분은굵게 표시를 해 놓았다. 이부분을 이전 샘플들과 비교해가면서보면 코드를 이해하는데 큰 어려움은 없으리라 생각한다. 실행결과는 3-10 그림에 나와있다. Search 버튼을 누르면 dynamicContent.xml 의 내용을테이블로 표시한다. Search 버튼을 누르면 기존에 존재하는 테이블 row 를 동적으로 제거한 후에 동적으로 다시 그린다. 이번 예제는 이 부분이 핵심으므로 가장 중요한 코드만을 설명하겠다.
function createCellWithText(text) {
var cell = document.createElement("td");
var textNode = document.createTextNode(text);
cell.appendChild(textNode);
return cell;
}
위 메소드는 테이블컬럼(<td></td>)에 해당하는 정보를 생성하는 메소드이다. 3-10 그림을 보면 하나의row 에는 3개의컬럼 요소가 있으며 동적으로 하나의행을 생성하기 위해서는address, price, comments 에 해당하는 td 요소를 각각 생성해야한다.
function addTableRow(address, price, comments) {
var row = document.createElement("tr");
var cell = createCellWithText(address);
row.appendChild(cell);
cell = createCellWithText(price);
row.appendChild(cell);
cell = createCellWithText(comments);
row.appendChild(cell);
document.getElementById("resultsBody").appendChild(row);
}
위 메소드는테이블 행(<tr></tr>)에 해당하는 정보를 생성해서 테이블에 추가하는 메소드이다. 바로 위에서 언급했듯이행을 구성하고있는3개의컬럼 요소를 각각 만들어서 row 변수에 추가한 후, 이 변수를 다시 tbody 속성에 추가하면그림 3-10과 같은 화면이 완성되는 것이다.
3.4요청 파라미터를서버로 보내기
지금까지는 ajax를 이용하여 요청을 서버로 보내는 방법과 서버로부터 받은 결과 정보를 파싱해서 처리하는여러 특징들에 대해서 살펴보았다.하지만 이것만으로는 부족하다.xml 의 고정된 정보를 다루는 것이 실증나지 않는가?요청을 보낼때 특정 파라미터를 실어서 서버에 보내고, 서버는 요청정보를바탕으로 특화된 응답정보를 보내야만 쓸만해 진다.
XMLHttpRequest(XHR) 은 고전적 웹의 GET/POST 방식과 흡사하게 동작한다.GET 방식은 name=value 쌍의 파라마터를 url 에 실어서 서버로 전송한다.물론 name=value쌍은 리소스url 의 끝을 의미하는 ?이후에구분자(&) 를 사이사이에 끼고 주욱 붙는다.
POST 방식은GET 방식과 마찬가지로 name=value 쌍의 형태로데이터를 전달한다.물론 같은 구분자 (&)를 사용한다. 하지만 POST 방식은 폼 요소의 데이터를 인코딩하여 Http Request 객체의 body 에 저장해서 보낸다.
또 다른 차이점이 있다면 서버로 보낼 수 있는 요청정보의 크기인데, GET 방식으로는 name1=value1&name2=value2&name3=value3... 이런 문자열의 길이가, 브라우저마다 차이가 있지만, 대략 2000 byte 이상이면 불가능하다.불가능하다는 의미가 무엇이냐 하면 브라우저는 요청정보를 보내려고 시도는 하지만 처리가 안되기 때문에 프러세스는 중단되고 만다. 따라서서버로 보내는 파라미터가 많을 때는 POST 방식을 사용해야 한다. 일반적으로 데이터를 fetch(검색) 할때는 GET 방식을 사용하고그 이외의 작업(추가, 수정, 삭제)에는 POST 방식을 주로 사용한다. 예를 들어 클릭해서 현재 이 글을 읽고 있는 경우는 GET 방식이 사용되었을 것이고, 이 글을 수정할때는 POST 방식이 사용될 것이다.
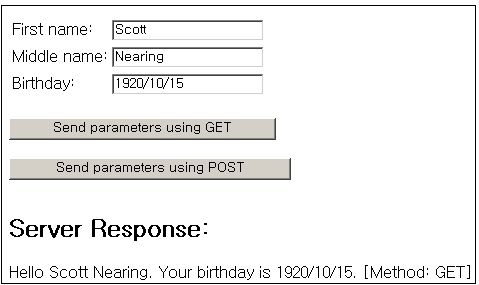
Ajax와 관련된 차이점이라면 GET 방식은 파라미터가 인코딩되어 url 에 붙어가기 때문에 해당 url 을 통째로 재사용(bookmark) 가능하지만 ajax 특성상 이런 북마킹 기능은 불가능 하다.HTML폼 요소에는method 속성이 있는데 개발자는 GET 또는POST 방식을 선택할 수 있다. 요청 데이터들은 서버로 submit 될때method속성에 알맞도록 자동으로 인코딩되지만 XHR 객체는 이런내장 알고리즘이 없기 때문에 개발자가 쿼리 스트링을 작성해야 한다.쿼리 스트링을 작성하는 방법은 GET 또는 POST방식에 상관없이 동일하다. 유일한 차이점이 있다면 GET 방식의 쿼리 스트링은 요청 url 에 붙어서 서버로 전송되지만 POST 방식의 쿼리 스트링은 XHR 객체의 send(쿼리 스트링) 메소드가호출될때 파라미터로 전송된다.샘플을 살펴보면서 ajax 에서 GET 및 POST 방식을 어떻게 사용하는지 알아보자. 이번에는 결과화면을 먼저 소개한다.

"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Sending Request Data Using GET and POST</title>
var xmlHttp;
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function createQueryString() {
var firstName = document.getElementById("firstName").value;
var middleName = document.getElementById("middleName").value;
var birthday = document.getElementById("birthday").value;
var queryString = "firstName=" + firstName + "&middleName=" + middleName
+ "&birthday=" + birthday;
return queryString;
}
createXMLHttpRequest();
var queryString = "GetAndPostExample?";
queryString = queryString + createQueryString()
+ "&timeStamp=" + new Date().getTime();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", queryString, true);
xmlHttp.send(null);
}
createXMLHttpRequest();
var url = "GetAndPostExample?timeStamp=" + new Date().getTime();
var queryString = createQueryString();
xmlHttp.open("POST", url, true);
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(queryString);
}
function handleStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
parseResults();
}
}
}
var responseDiv = document.getElementById("serverResponse");
if(responseDiv.hasChildNodes()) {
responseDiv.removeChild(responseDiv.childNodes[0]);
}
var responseText = document.createTextNode(xmlHttp.responseText);
responseDiv.appendChild(responseText);
}
</head>
<h1>Enter your first name, middle name, and birthday:</h1>
<table>
<tbody>
<tr>
<td>First name:</td>
<td><input type="text" id="firstName"/>
</tr>
<tr>
<td>Middle name:</td>
<td><input type="text" id="middleName"/>
</tr>
<tr>
<td>Birthday:</td>
<td><input type="text" id="birthday"/>
</tr>
</tbody>
</table>
<form action="#">
<input type="button" value="Send parameters using GET" onclick="doRequestUsingGET();"/>
<br/><br/>
<input type="button" value="Send parameters using POST" onclick="doRequestUsingPOST();"/>
</form>
<h2>Server Response:</h2>
</html>
import javax.servlet.*;
import javax.servlet.http.*;
*
*/
private static final long serialVersionUID = 1L;
HttpServletResponse response, String method)
throws ServletException, IOException {
response.setContentType("text/xml");
String firstName = request.getParameter("firstName");
String middleName = request.getParameter("middleName");
String birthday = request.getParameter("birthday");
String responseText = "Hello " + firstName + " " + middleName
+ ". Your birthday is " + birthday + "."
+ " [Method: " + method + "]";
PrintWriter out = response.getWriter();
out.println(responseText);
out.close();
}
throws ServletException, IOException {
//Process the request in method processRequest
processRequest(request, response, "GET");
}
throws ServletException, IOException {
//Process the request in method processRequest
processRequest(request, response, "POST");
}
}
3-12 의 샘플 코드는 이전 예제와 비교해 봤을때 크게 어려운 부분은 없을 것이다. 3-13 의 프로그램은 단순한 에코성 문자열을 생성해서 다시 클라이언트로 보내는 것이므로 특별한 설명은 필요하지 않을 듯 싶다. 이번 예제의 핵심은 ajax 에서 GET 및 POST 방식으로 서버에 파라미터를 보내는 방법이다.
function createQueryString() {
var firstName = document.getElementById("firstName").value;
var middleName = document.getElementById("middleName").value;
var birthday = document.getElementById("birthday").value;
var queryString = "firstName=" + firstName + "&middleName=" + middleName
+ "&birthday=" + birthday;
return queryString;
}
먼저 위 코드는 GET 및 POST 방식에 있어서 쿼리 스트링을 만들어 공통으로 사용하기 위한 메소드이다. 전에도 설명했듯이 name=value쌍의 파라미터를 한줄의 String 데이터로 만들고 있다. 각 name=value 쌍은 & 로 구분지어야 한다. name=value 쌍의 순서는 상관없다.
function doRequestUsingGET() {
createXMLHttpRequest();
var queryString = "GetAndPostExample?";
queryString = queryString + createQueryString()
+ "&timeStamp=" + new Date().getTime();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", queryString, true);
xmlHttp.send(null);
}
위의 코드는 ajax 를 활용하여 GET방식으로 파라미터를 서버에 보내는 코드이다. XHR 객체 생성후 쿼리 스트링을 생성한다. var queryString = "GetAndPostExample?"; 라인에서 GetAndPostExample 은 ajaxbook.chap3.GetAndPostExample 서브렛을 호출하기 위해서 서브렛 이름과 매핑된 url 이름이다. 이 부분은 해당 컨텍스트의 web.xml 에 다음과 같이 기술되어 있어야 한다.
<web-app>
<servlet>
<servlet-name>GetAndPostExample</servlet-name>
<servlet-class>ajaxbook.chap3.GetAndPostExample</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>GetAndPostExample</servlet-name>
<url-pattern>/GetAndPostExample</url-pattern>
</servlet-mapping>
</web-app>
쿼리 스트링을 만들때 "&timeStamp=" + new Date().getTime(); 부분을 넣은 이유는 다음과 같다. 몇몇 브라우저들은명확하지 않은조건하에서똑같은 url 로 XHR 멀티 요청을 보냈을때 서버의 결과를 캐싱하는 경향을 보인다. 비록 같은 url 이지만 응답이 다를경우엔 캐싱하는 경향이 오히려 예상치 못한 결과의 원인이 될 수도 있기때문에 되도록이면 unique 한 url을 생성하기 위한 방법을 택한것이다. 이렇게 생성한 쿼리 스트링을 open 메소드에 넣어주고 send 메소드에는 null 값을 설정한다. 다음은 POST 방식에 대해서 살펴보자.
function doRequestUsingPOST() {
createXMLHttpRequest();
var url = "GetAndPostExample?timeStamp=" + new Date().getTime();
var queryString = createQueryString();
xmlHttp.open("POST", url, true);
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(queryString);
}
POST 방식도 GET 방식과 마찬가지로 같은 쿼리 스트링을 사용한다. 하지만 용도는 다르다.GET 방식은 url 과 쿼리 스트링을 합쳐서 open 메소드에 넣어서 사용한 반면, POST 방식은 위 코드처럼 send 메소드에 파라미터로 넣어준다. 또 다른 차이점이라면POST방식은 HTTP Request 객체의 바디에 파라미터가 저장되는 것이므로헤더에도 Content-Type 을 반드시 정의해 줘야 한다. 정의를 해주지 않으면 서버에서는 클라이언트에서 보낸 파라미터를 얻지 못한다.
3.5 XML 을 요청 파라미터로 사용하기
예제3-13은ajax를 이용하여 브라우저의파라미터를서버로 전송하고그 결과를처리하는 부분을 주로 살펴보았다.하지만 파라미터를name=value 쌍으로보내는 것은 초보나 하는 짓으로 보일 수 있고좀더 확정성과유연성 그리고가독성을 높이는 방향으로 노력을 해보자.파라미터를xml 로 변환해서 처리하도록 하는 것이다.흥미진진하지 않은가?그렇다고 이 방식이완벽한 해결책이 되는 것은 아니다.이번 예제도 물론 실험적이고기초적인 코드를 가지고그 활용도를 모색할 것이다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Sending an XML Request</title>
<script type="text/javascript">
var xmlHttp;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function createXML() {
var xml = "<pets>";
var options = document.getElementById("petTypes").childNodes;
var option = null;
for(var i = 0; i < options.length; i++) {
option = options[i];
if(option.selected) {
xml = xml + "<type>" + option.value + "<\/type>";
}
}
xml = xml + "<\/pets>";
return xml;
}
function sendPetTypes() {
createXMLHttpRequest();
var xml = createXML();
var url = "PostingXMLExample?timeStamp=" + new Date().getTime();
xmlHttp.open("POST", url, true);
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(xml);
}
function handleStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
parseResults();
}
}
}
function parseResults() {
var responseDiv = document.getElementById("serverResponse");
if(responseDiv.hasChildNodes()) {
responseDiv.removeChild(responseDiv.childNodes[0]);
}
var responseText = document.createTextNode(xmlHttp.responseText);
responseDiv.appendChild(responseText);
}
</script>
</head>
<body>
<h1>Select the types of pets in your home:</h1>
<form action="#">
<select id="petTypes" size="6" multiple="true">
<option value="cats">Cats</option>
<option value="dogs">Dogs</option>
<option value="fish">Fish</option>
<option value="birds">Birds</option>
<option value="hamsters">Hamsters</option>
<option value="rabbits">Rabbits</option>
</select>
<br/><br/>
<input type="button" value="Submit Pets" onclick="sendPetTypes();"/>
</form>
<h2>Server Response:</h2>
<div id="serverResponse"></div>
</body>
</html>
<3-14 postingXML.html 의 전체 소스 코드>
package ajaxbook.chap3;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.ParserConfigurationException;
import org.w3c.dom.Document;
import org.w3c.dom.NodeList;
import org.xml.sax.SAXException;
public class PostingXMLExample extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String xml = readXMLFromRequestBody(request);
Document xmlDoc = null;
try {
xmlDoc =
DocumentBuilderFactory.newInstance().newDocumentBuilder()
.parse(new ByteArrayInputStream(xml.getBytes()));
}
catch(ParserConfigurationException e) {
System.out.println("ParserConfigurationException: " + e);
}
catch(SAXException e) {
System.out.println("SAXException: " + e);
}
/* Note how the Java implementation of the W3C DOM has the same methods
* as the JavaScript implementation, such as getElementsByTagName and
* getNodeValue.
*/
NodeList selectedPetTypes = xmlDoc.getElementsByTagName("type");
String type = null;
String responseText = "Selected Pets: ";
for(int i = 0; i < selectedPetTypes.getLength(); i++) {
type = selectedPetTypes.item(i).getFirstChild().getNodeValue();
responseText = responseText + " " + type;
}
response.setContentType("text/xml");
response.getWriter().print(responseText);
}
private String readXMLFromRequestBody(HttpServletRequest request){
StringBuffer xml = new StringBuffer();
String line = null;
try {
BufferedReader reader = request.getReader();
while((line = reader.readLine()) != null) {
xml.append(line);
}
}
catch(Exception e) {
System.out.println("Error reading XML: " + e.toString());
}
return xml.toString();
}
}
<3-15 PostingXMLExample.java 의 전체 소스 코드>
3-14는 완전 html 날코딩이라실망할 수도 있겠다. 파라미터를 담고 있는 xml 을스트링 조합으로 생성해서 서버로 전송한다. 전송방식은 샘플 3-12 의 POST 방식과 동일하다. 3-15 는 서브릿으로써 브라우저에서 request 객체의 body 에 실어보낸 xml 을 파싱해서 데이터를 추출한 후 일정한 형식의 문자열로 변환하여 다시 클라이언트로 보내주는 방식이다. 이번 서버 프로그램역시 xml 을 파싱하고 정보를 추출하는 부분에 대해서는특별한 설명을하지는 않겠다. 하지만 서블릿에서 한가지 짚고 넘어가자면 클라이언트로부터 받은 xML 을 파싱할때 Document 인터페이스를 사용하는데, 이 는 W3C 가 구체화한것으로 DOM 객체에 존재하는 같은 기능의 메소드인 getElementsByTagName("type") 을사용하고 있다는 점이다. 나의 주요 논점은 어디까지나 클라이언트이다. 핵심 코드는 아래와 같다.
function createXML() {
var xml = "<pets>";
var options = document.getElementById("petTypes").childNodes;
var option = null;
for(var i = 0; i < options.length; i++) {
option = options[i];
if(option.selected) {
xml = xml + "<type>" + option.value + "<\/type>";
}
}
xml = xml + "<\/pets>";
return xml;
}
핵심 로직이지만 너무 간단해서 설명할 것도 없을 것 같다. 위 부분은 xml을 String 형식의 쿼리 스티링을 생성하는 부분이다. petTypes 는 select box 에서 option 엘리먼트 값을 추출하여 문자열을 만드는 부분이다.
function sendPetTypes() {
createXMLHttpRequest();
var xml = createXML();
var url = "PostingXMLExample?timeStamp=" + new Date().getTime();
xmlHttp.open("POST", url, true);
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(xml);
}
위 코드 역시 이전 샘플에서 다루었기 때문에 특별하게 설명한 부분은 없다. 하지만 한가지 짚고 넘어갈 부분이 있는데, send() 메소드의 파라미터에는 문자열 및 DOM 객체를 설정하는 것이 가능하다. 하지만 왜 이번 예제에서는 DOM 객체 대신에 문자열을 넣었을까? 아쉽게도 지금까지 브라우저간 DOM 객체를 생성해서 공통적으로 사용할 수 있는 방법이 없기 때문이다. IE 의 경우는 ActiveXObject 컨트롤을 통해서, 모질라는 native 자바스립트를 통해서 제공하며, 심지어 이런 방법조차 지원하지 않는 브라우저도 존재한다. 따라서 어쩔수 없이 스트링값을 설정한 것이다.
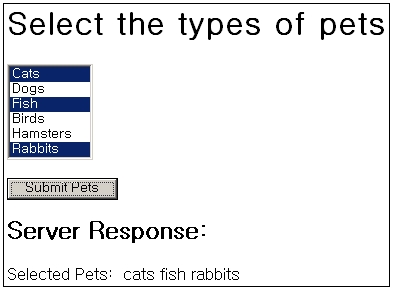
다음은 위 프로그램을 실행한 결과 화면이다.

<3-16 postingXML.html 의 실행 결과 화면>
3.6 JSON 을 활용하여 데이터를 서버로 보내기
바로 이전의 3-14 샘플은 브라우저의 파라미터를 XML 형식으로 변환하여 서버로 보내는 방법을 제시했었다. 데이타 포맷의 표준이 되서버린 XML을 이용한다는 전체적인 맥락은 그럴싸했지만 사실XML을 만드는 과정이 복잡한 쿼리 스트링 조합작업이라면 누가 하려하겠는가 말이다. 나 자신도 이런 작업은 정말 싫어한다.
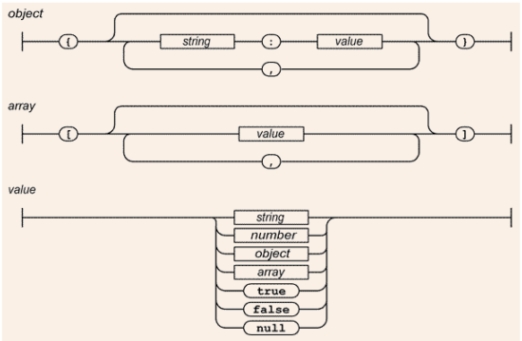
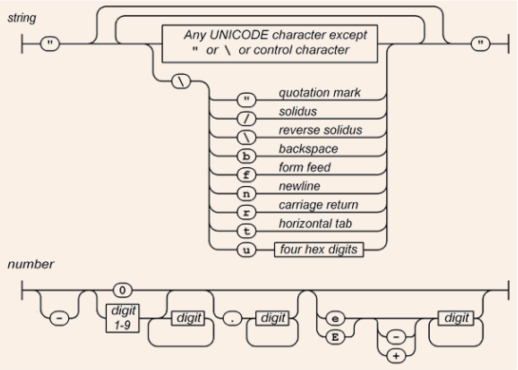
XML 을 생성하기 위한 javascript 날코딩의 대안으로 JSON(Javascript Object Notation, www.json.org) 을 소개한다. JSON 은 텍스트 포맷기반의 경량 데이터 변환포맷이다.프로그래밍 언어에 독립적며, C 언어계열에 익숙한 데이터 구조 형식을 취하고 있다.JSON은 두가지 텍스트 포맷을 가지고 있는데, 첫번째는 name/value 쌍의 컬렉션 데이터 구조로 프로그래밍 언어로 따지면 object, record,struct 쯤 되겠다. 두번째는 정렬된 value 의 리스트형태로써 프로그래밍 언어로 비유하자면 배열이라고 보면 될 것이다.
JSON 의 데이터 구조는 많은 프로그램 언어에 의해서 지원되고 있기때문에 XML 보다는 이기종 시스템간의 이상적인 선택이 될 것이다. 추가적으로 JSON 은 표준 자바스크립트의 부류이므로 모든 웹 브라우저간에도 양립할 수 있는 것이다.


"firstName" : John,
"lastName" : Doe,
"employNumber" : 123,
"title" : "Manager"
}
JSON 의 인코딩은 확실히 XML 인코딩보다 가볍다. 따라서 네트웍을 통해서 큰 데이터가 오고가는 상황에서는 많은 퍼포먼스의 차이가 발생할 것이다. JSON 싸이트에 가보면 적어도 14개 이상의 서버쪽 어플리케이션을 다루는 프로그래밍언어에서JSON 을 사용할 수있게끔 준비가 되어 있다.
이제 3장의 마지막 주제인JSON을 이용한 간단한 샘플을 살펴보자.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JSON Example</title>
<script type="text/javascript" src="json.js"></script>
<script type="text/javascript">
var xmlHttp;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function doJSON() {
var car = getCarObject();
//Use the JSON JavaScript library to stringify the Car object
var carAsJSON = JSON.stringify(car);
alert("Car object as JSON:\n " + carAsJSON);
var url = "JSONExample?timeStamp=" + new Date().getTime();
createXMLHttpRequest();
xmlHttp.open("POST", url, true);
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(carAsJSON);
}
function handleStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
parseResults();
}
}
}
function parseResults() {
var responseDiv = document.getElementById("serverResponse");
if(responseDiv.hasChildNodes()) {
responseDiv.removeChild(responseDiv.childNodes[0]);
}
var responseText = document.createTextNode(xmlHttp.responseText);
responseDiv.appendChild(responseText);
}
function getCarObject() {
return new Car("Dodge", "Coronet R/T", 1968, "yellow");
}
function Car(make, model, year, color) {
this.make = make;
this.model = model;
this.year = year;
this.color = color;
}
</script>
</head>
<body>
<br/><br/>
<form action="#">
<input type="button" value="Click here to send JSON data to the server"
onclick="doJSON();"/>
</form>
<h2>Server Response:</h2>
<div id="serverResponse"></div>
</body>
</html>
<3-18 jsonExample.htm 의 전체 소스 코드>
package ajaxbook.chap3;
import java.io.*;
import java.net.*;
import java.text.ParseException;
import javax.servlet.*;
import javax.servlet.http.*;
import org.json.JSONObject;
public class JSONExample extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String json = readJSONStringFromRequestBody(request);
//Use the JSON-Java binding library to create a JSON object in Java
JSONObject jsonObject = null;
try {
jsonObject = new JSONObject(json);
}
catch(ParseException pe) {
System.out.println("ParseException: " + pe.toString());
}
String responseText = "You have a " + jsonObject.getInt("year") + " "
+ jsonObject.getString("make") + " " + jsonObject.getString("model")
+ " " + " that is " + jsonObject.getString("color") + " in color.";
response.setContentType("text/xml");
response.getWriter().print(responseText);
}
private String readJSONStringFromRequestBody(HttpServletRequest request){
StringBuffer json = new StringBuffer();
String line = null;
try {
BufferedReader reader = request.getReader();
while((line = reader.readLine()) != null) {
json.append(line);
}
}
catch(Exception e) {
System.out.println("Error reading JSON string: " + e.toString());
}
return json.toString();
}
}
<3-19 JSONExample.java 의 전체 소스 코드>
마지막 예제에서 중요한 부분을 굵게 표시하였다. 이번 예제를 실행해 보기 위해서는 json.js 와 자바관련 json 라이브러리가 필요하다. 관련 파일들은 json 웹싸이트에서 다운받으면 된다. 우선 자바스크립트쪽 핵심코드를 먼저 살펴보자.
function getCarObject() {
return new Car("Dodge", "Coronet R/T", 1968, "yellow");
}
function Car(make, model, year, color) {
this.make = make;
this.model = model;
this.year = year;
this.color = color;
}
위 코드는 설명이 별로 필요치 않을 것 같다. Car 객체를 만들어 주는 메소드이다.
function doJSON() {
var car = getCarObject();
//Use the JSON JavaScript library to stringify the Car object
var carAsJSON = JSON.stringify(car);
alert("Car object as JSON:\n " + carAsJSON);
var url = "JSONExample?timeStamp=" + new Date().getTime();
createXMLHttpRequest();
xmlHttp.open("POST", url, true);
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(carAsJSON);
}
위 코드를 보면 자바스크립트 car 객체를 생성한 후 JSON자바스크립트 라이브러이의stringify 를 사용해서JSON 객체로 변환하고 있다. 나머지 로직은 POST 방식을 구현한 것이고 send(() 메소드에 JSON 객체를 넣어준다.
이번엔 서버쪽 프로그램을 확인해 보자.
JSONObject jsonObject = null;
try {
jsonObject = new JSONObject(json);
}
catch(ParseException pe) {
System.out.println("ParseException: " + pe.toString());
}
String responseText = "You have a " + jsonObject.getInt("year") + " "
+ jsonObject.getString("make") + " " + jsonObject.getString("model")
+ " " + " that is " + jsonObject.getString("color") + " in color.";
우선 서버 프로그램은 Http request 객체에서 JSON 문자열을 추출한다. 이렇게 추출된 문자열을 JSON 자바 라이브러리의 JSONObject 클래스를 생성할때 생성자의 파라미터로 입력된다. JSONObject 는 자동으로 JSON 문자열을 파싱하고 getXxx 메소드를 이용해서 여러 타입의 데이터를 추출할 수 있는 것이다. 정말 간단하지 않은가?
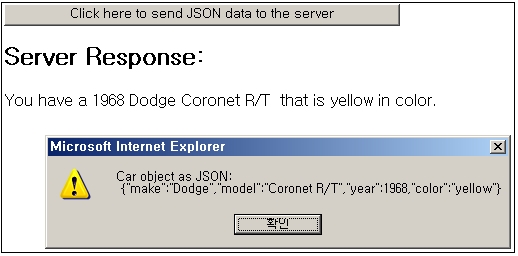
다음은 3-19 샘플을 실행한 결과 화면이다.

'ASP.NET' 카테고리의 다른 글
| 세션 하이재킹 시도를 저지 (0) | 2008.02.07 |
|---|---|
| [maso:저 자:유경상 ]풍성한 ASP.NET 개발환경의 이해 (0) | 2007.12.29 |
| ASP.NET의 캐시 구성 개체 만들기 (1) | 2007.10.17 |
| ASP에서 ASP+로 마이그레이션 하기 (1) | 2007.10.17 |
| Releasing the Source Code for the .NET Framework Libraries (0) | 2007.10.15 |




