블로그 로딩 속도를 빠르게 하는 가장 손쉬운 방법으로 이미지 최적화를 통한 파일 사이즈 감량이 있습니다. 이미지 최적화는 웹페이지 반응 속도 뿐만 아니라 네트워크 전송량도 줄여주니 독립 호스팅을 사용한다면 더더욱 도움이 되고요.. ^_^
1. smush.it!
예전에 소개했던 웹 기반 이미지 최적화 서비스입니다. 포토샵이나 파이어웍스 등의 데스크탑 애플리케이션과는 다르게 이미지 포맷마다 각기 다른 무손실 최적화 기법을 적용해 마지막 용량까지 쥐어짠다고 하죠.. ^^;
파이어폭스 확장기능과 북마클릿으로도 사용 가능하며 대부분의 파일 포맷을 지원합니다. GIF 파일은 좀 더 성능이 우수한 PNG 포맷으로 자동 전환합니다.

2. RIOT
미리 보기와 파일 비교 기능을 갖춘 빠른 속도의 이미지 최적화 애플리케이션입니다. 간단한 편집기능과 메타데이터 제거 기능이 있고 이미지 뷰어인 IrfanView 확장기능도 제공합니다.

3. PNGOUT
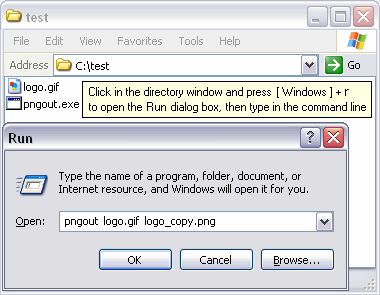
다양한 옵션과 함께 명령 프롬프트나 윈도우 실행 메뉴에서 구동할 수 있는 무손실 최적화 툴입니다. 인터페이스가 불편하다면 .NET 기반의 GUI 툴인 PNGGauntlet이 있습니다. 포토샵이나 다른 그래픽 프로그램에서 만든 이미지 파일의 최적화가 목적이며 JPG, GIF, TGA, PCX, BMP 파일을 지원합니다.


4. Online Image Optimizer
업로드 한 이미지를 80~10까지 퀄러티 정도에 따라 미리 보기 할 수 있습니다. smush.it!과는 다르게 아웃풋 파일 포맷을 선택할 수 있지만 파일당 용량 제한이 300KB라는 게 불편하네요.

5. SuperGIF
GIF 이미지를 최적화 하는 윈도우 & 맥 애플리케이션입니다. 최대 50%의 압축률 (애니메이션은 최대 80%)을 자랑하고 드래그앤드롭을 지원하는 깔끔한 인터페이스지만 여러 개의 파일을 한 번에 전환하려면 $29.95의 상용 버전을 구입해야 합니다.

6. PNGCrushrrr
맥 전용 PNG 최적화 유틸리티입니다. 드래그앤드롭을 지원하고 특히 애플 미리 보기인 PNG-24 포맷에 가장 뛰어난 성능을 발휘한다고 합니다.

7. SuperPNG
포토샵의 네이티브 PNG 포맷을 더욱 최적화 하는 포토샵 플러그인입니다. 16비트 칼라 지원, 감마 보정, 메타 데이터 저정 같은 옵션을 지원합니다.

[via Six Revisions]
'개발 관련 글' 카테고리의 다른 글
| 웹 디자이너도 탐내는 탬플릿 UI (0) | 2009.06.30 |
|---|---|
| 제네릭이란 무엇인가? (0) | 2009.06.09 |
| 중요한 Linq to XML 예제 파일 (0) | 2009.05.12 |
| 구글가젯 - Tag Cloud 생성기: 골아프게 태그뽑지 마세요! (0) | 2009.04.28 |
| [프로그램] 기업에서까지 완전 무료 프로그램 - 진정한 FREE!! (0) | 2009.04.28 |




